I’ve been doing some experimentation with variable width measures and I wanted to get some feedback. Since the beginning of this app (and the previous verions), it has been very rigid about measure widths and note widths. Let’s say our smallest note is a 32nd note. It would be 18 pixels wide. A 16th note is 36 pixels wide, an 8th note 72 pixels wide, and so on. Using a 32nd note, a measure has 16 different “zones” in 2/4 time and a measure is about 288 pixels. In 4/4 time, there are 32 zones, so the measure will be twice as wide at 576 pixels. And that’s a problem. It’s just too wide.
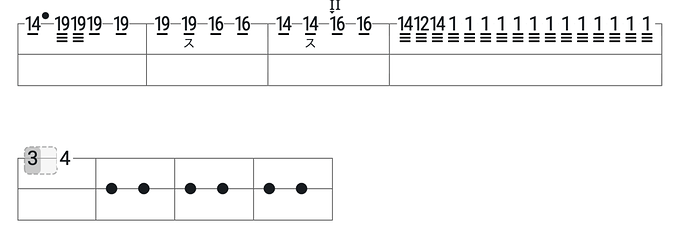
But what if we didn’t set the width of a measure based on the possible number of notes in it and instead set the width by the actual number of notes in it? And what if a note’s width on screen didn’t double at each step? You would then end up with measure that kind of adapts its length to the number of notes contained in it. It ends up looking something like this…
(Note: I need to tweak the size of the notes as they get longer. I was pretty agressive about not scaling them up too much and I think I overshot. Those measures on the bottom line - or more accurately, the notes within them - should probably be a little longer.)
The advantage here is that the measures on the 2nd line don’t have to be as long as the one on the first line with all the super-short notes. The disadvantage is that you lose a little bit of the visual hint that (for instance) a quarter note is twice as long as an 8th note.
Thoughts?